Jonathan Grizou · We are our choices
Demo - 3x3 buttons
You can access this demo full screen at this link.
How to use it
This is exactly like the two buttons version, but you get to choose the color of the buttons.
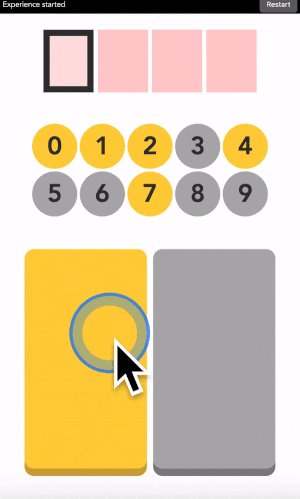
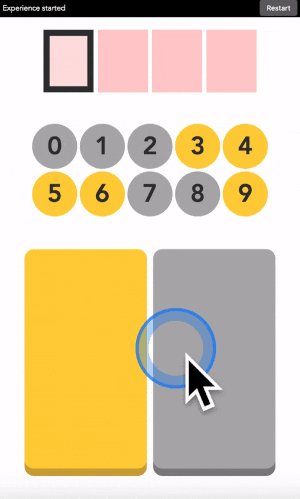
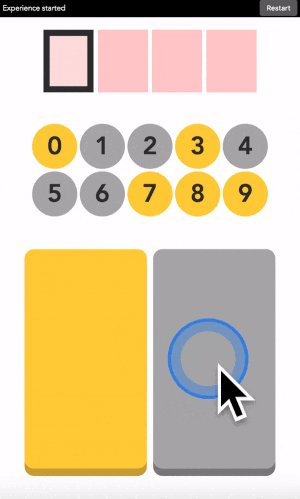
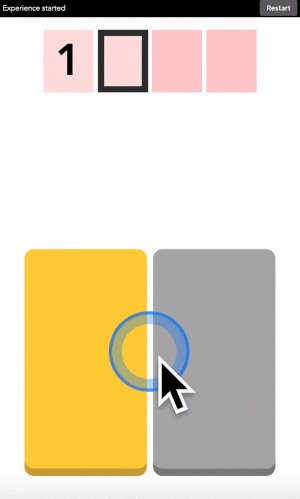
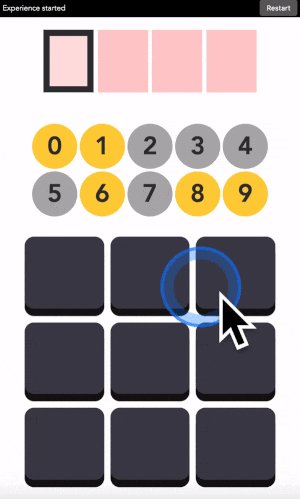
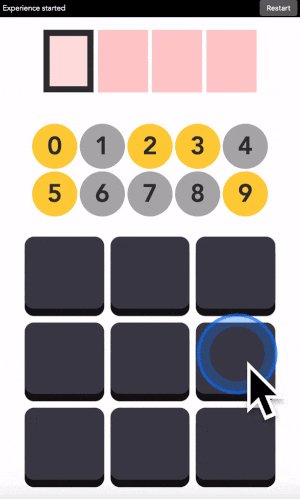
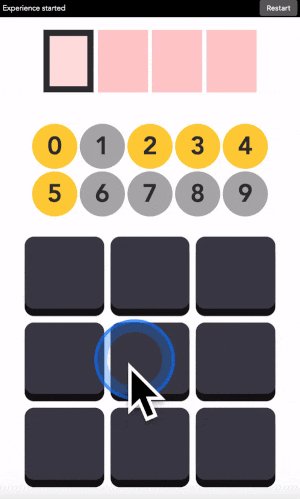
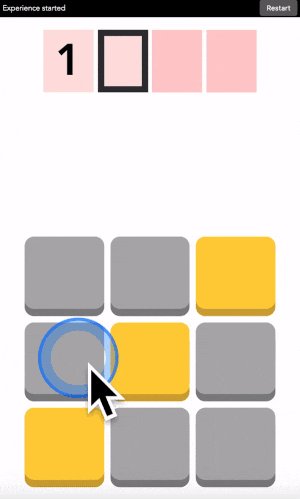
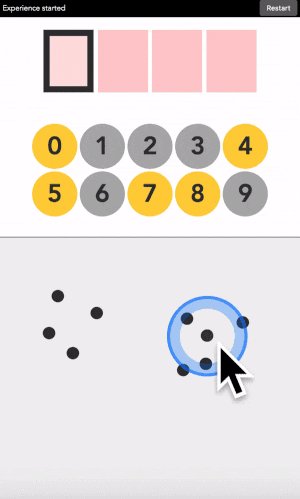
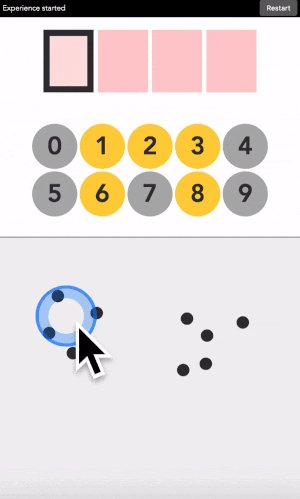
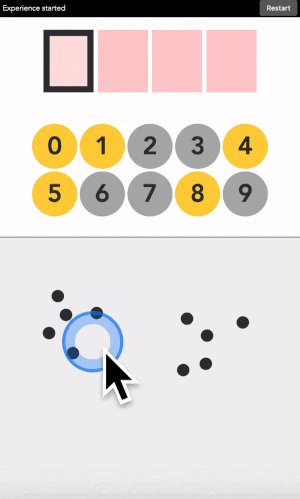
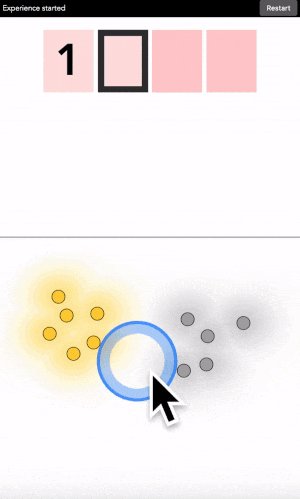
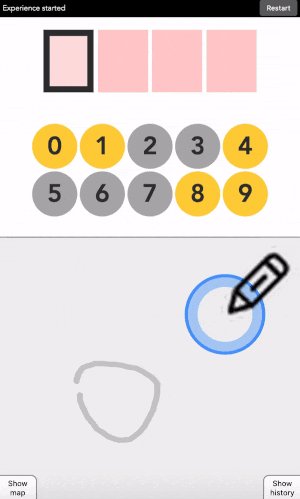
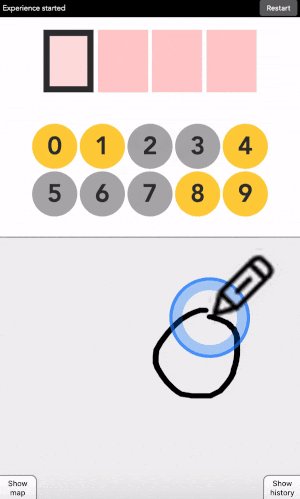
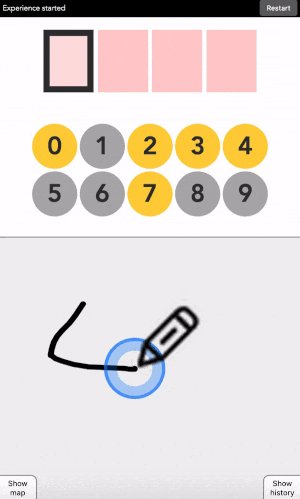
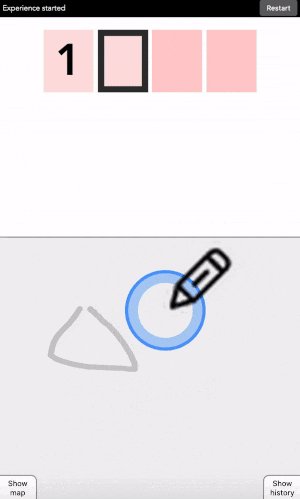
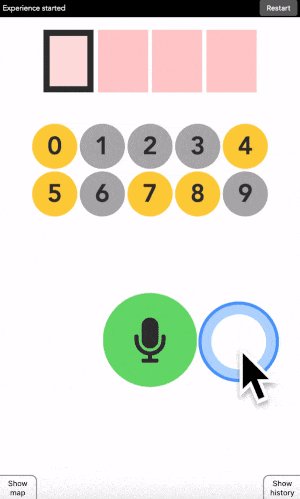
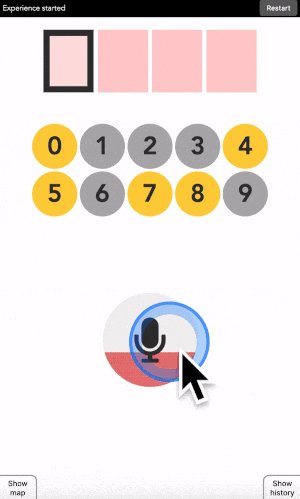
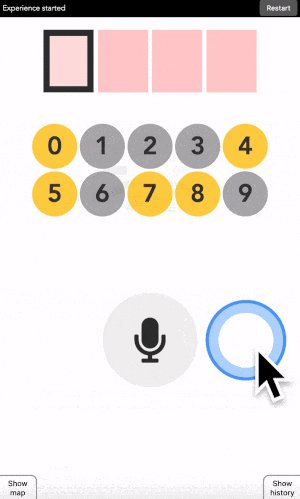
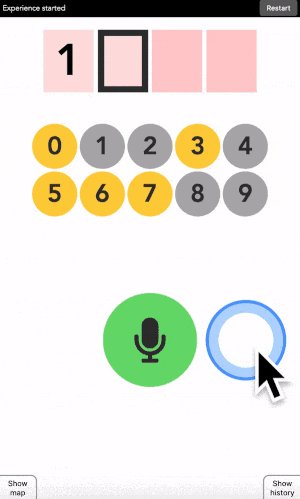
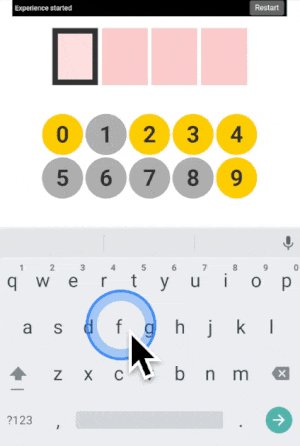
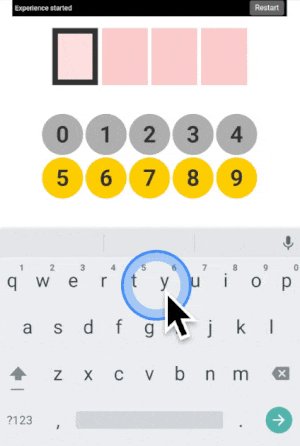
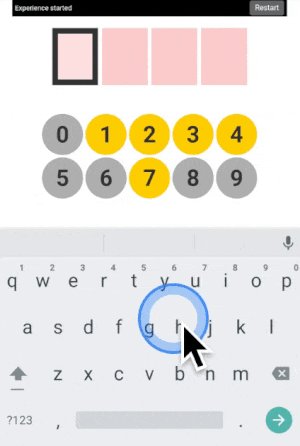
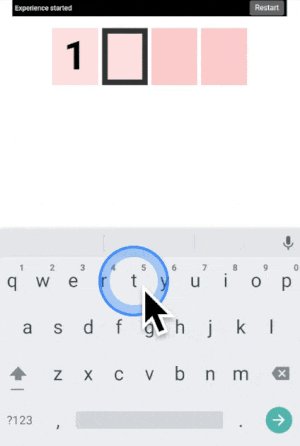
You can type any 4-digit code into this interface. The top part is where the code is shown. The middle part is the machine asking you what color the current digit you want to type is. And the 3x3 buttons is how you answer back to the machine.
Let’s say your first digit is a 0. Look at 0. If it is yellow, click on a yellow button. If it is grey, click on a grey button.
“But all buttons are black?!?” I heard you say. Exactly so. The color of the buttons is in your mind, just decide it, stick with it, and the machine will understand it.
After each click, the machine will change the color of the digits. Simply repeat the procedure until the machine displays your digit, and the button colors! Repeat for the next digit until you have entered your full code.
More examples
Three additional demonstration videos are provided below ([1], [2], [3]). I am typing the code 1234 in each of them.
What’s next
To go further, check the explanatory tutorial.
Next, I recommend trying the touch version, in which you place points instead of clicking on buttons.
All available versions are linked below.
Quick access: [Project page] [Crack it] [Try it] [Grasp it]