Jonathan Grizou · We are our choices
Demo - Draw
You can access this demo full screen at this link.
How to use it
This is like the touch version, but instead of placing points, you draw small sketches for yellow or grey. For example, squares for yellow and circles for grey.
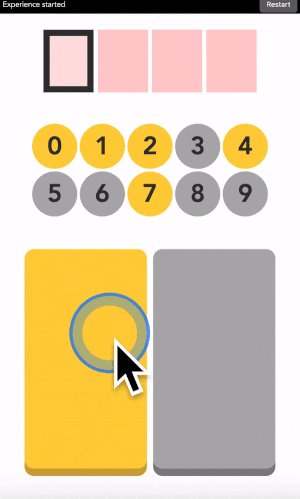
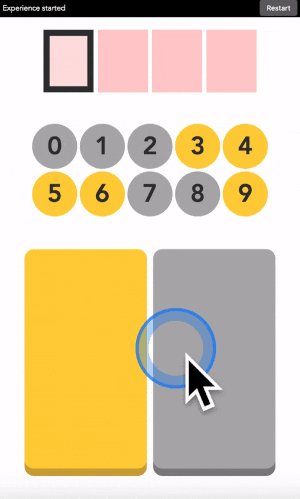
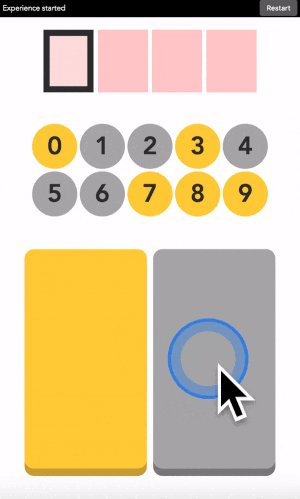
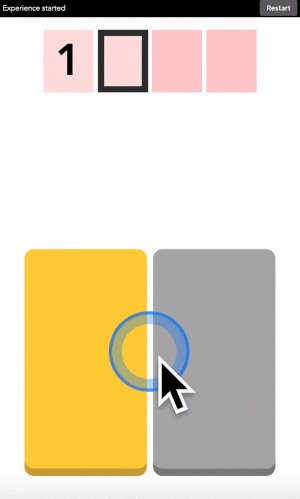
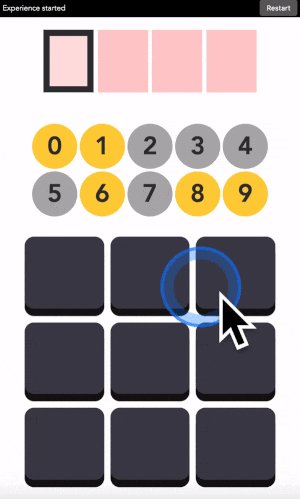
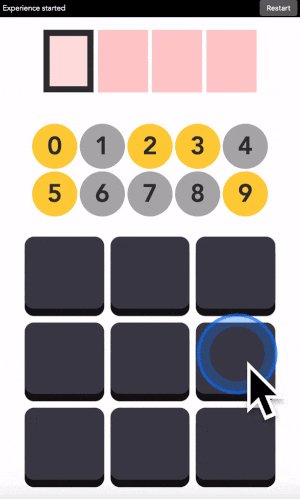
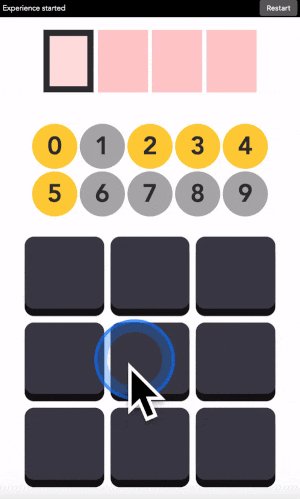
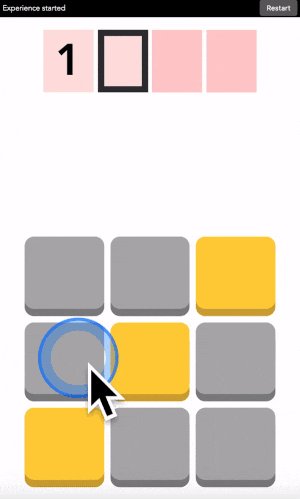
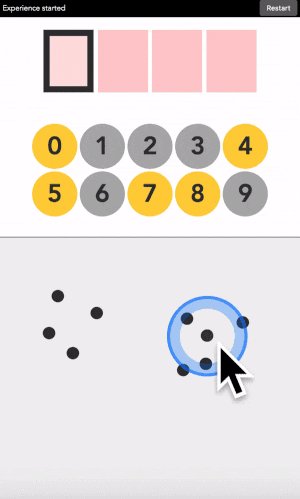
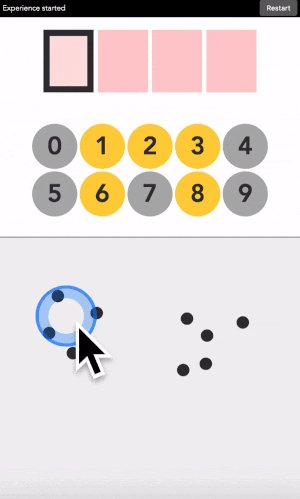
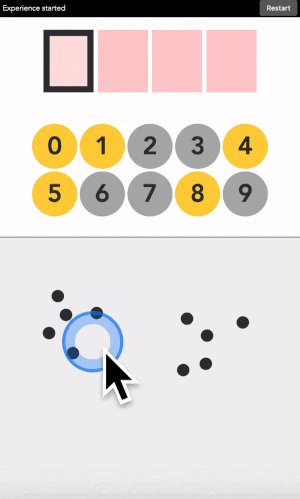
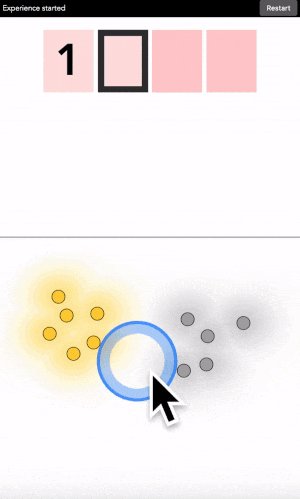
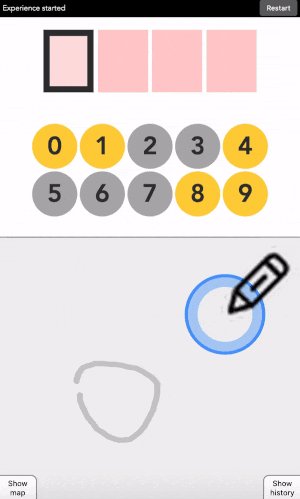
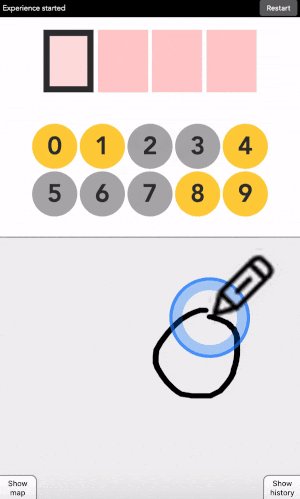
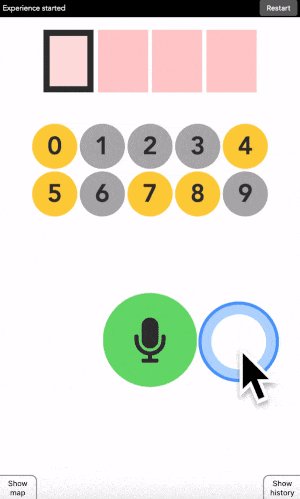
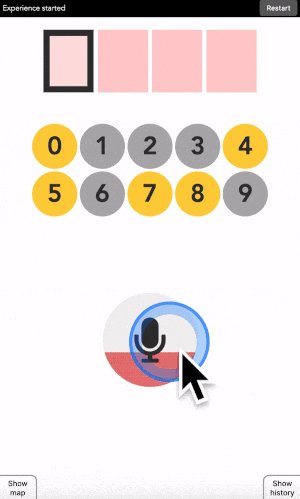
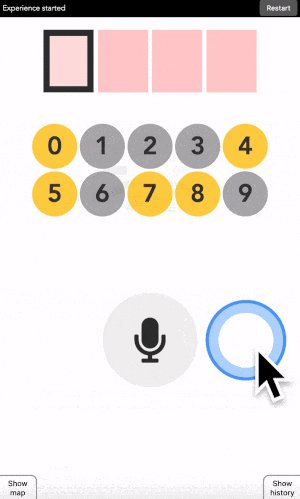
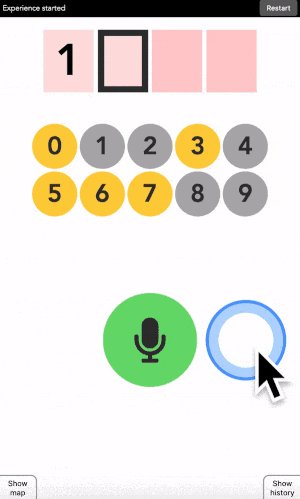
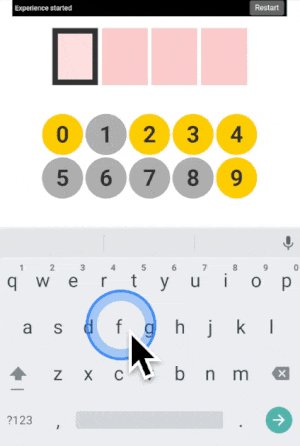
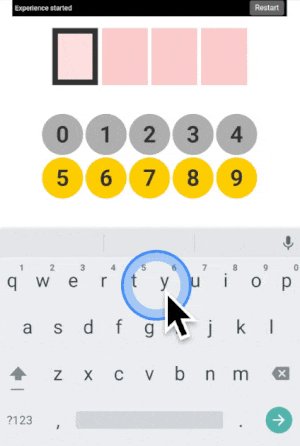
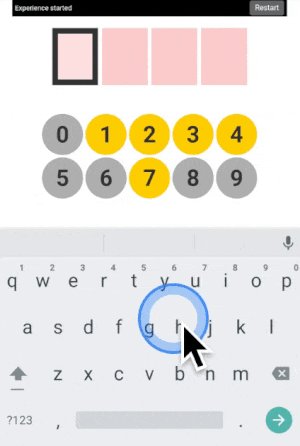
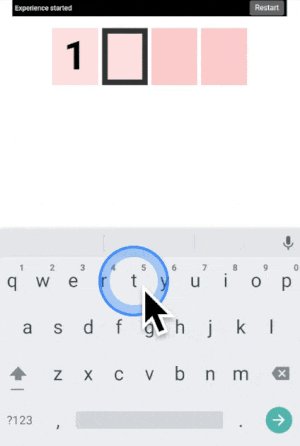
You can type any 4-digit code into this interface. The top part is where the code is shown. The middle part is the machine asking you what color the current digit you want to type is. And the pad below is how you answer back to the machine.
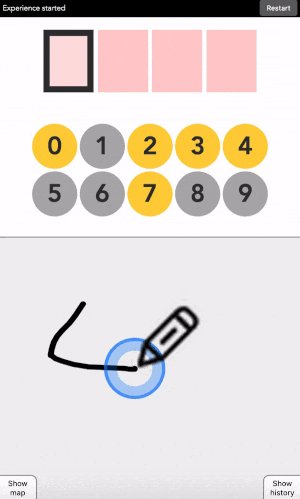
Let’s say your first digit is a 0. Look at 0. If it is yellow, draw a square. If it is grey, draw a circle. Or any shape you want for yellow or grey really, you get to choose. The only constraint is that you have to do it in one stroke.
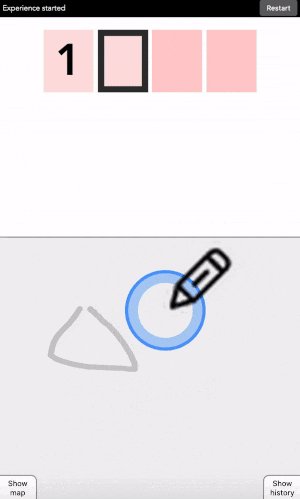
After each drawing, the machine will change the color of the digits. Simply repeat the procedure until the machine displays your digit. Repeat for the next digit until you have entered your full code.
You will see two buttons at the bottom of the interface. They show you the history of your drawings, as well as the internal representation that the machine uses.
More examples
Three additional demonstration videos are provided below ([1], [2], [3]). I am typing the code 1234 in each of them.
What’s next
To go further, check the draw explanatory interface.
Next, I recommend trying the audio version, in which you speak to the machine instead of drawing sketches.
All available versions are linked below.
Quick access: [Project page] [Crack it] [Try it] [Grasp it]