Jonathan Grizou · We are our choices
Demo - Audio
You can access this demo full screen at this link. We need to record your voice for this level to work.
How to use it
This is like the touch version, but instead of placing points, you generate short sounds for yellow or grey. For example, saying “yellow” for yellow and clapping you hands for grey.
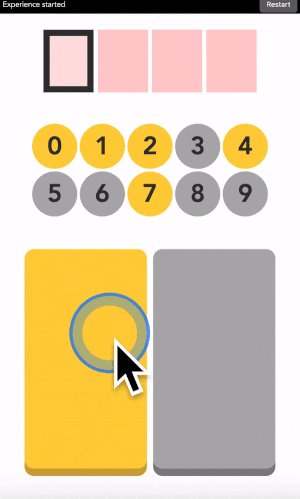
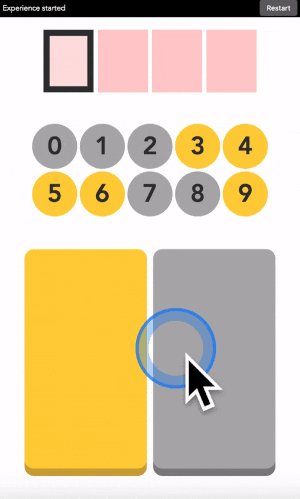
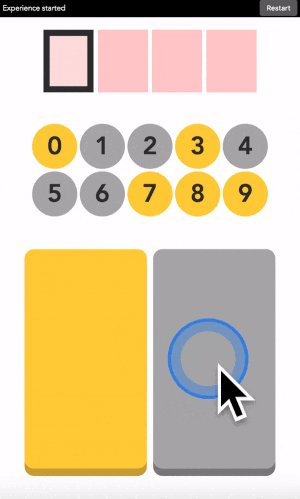
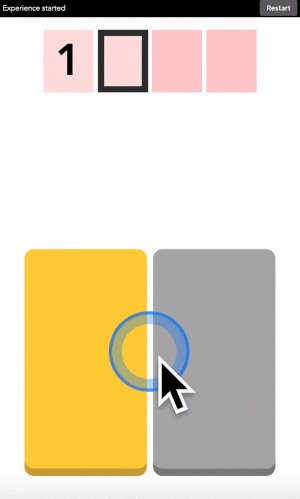
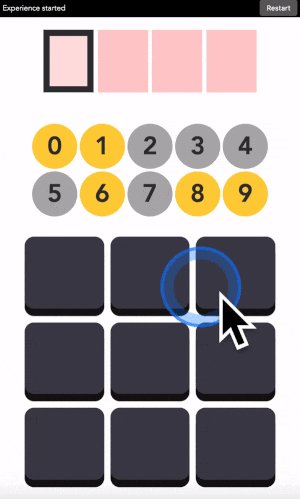
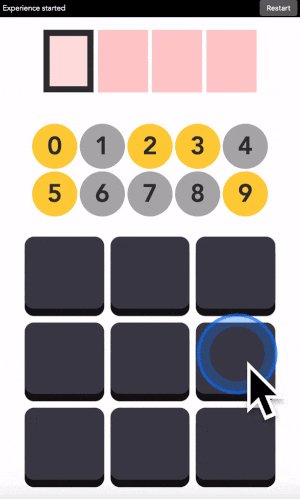
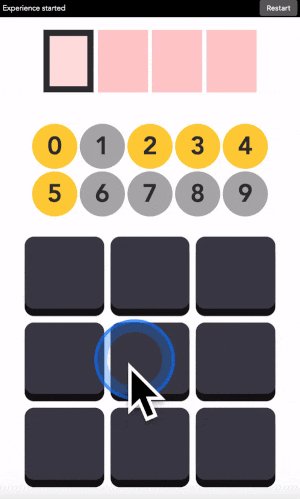
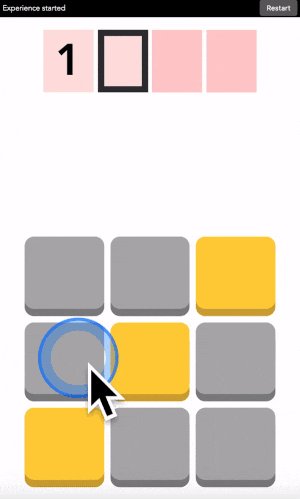
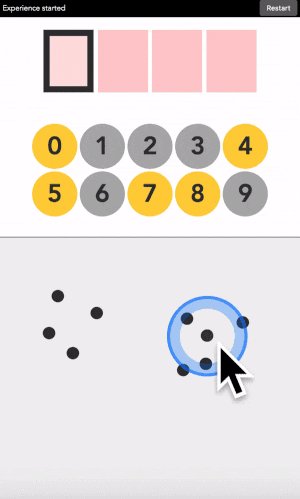
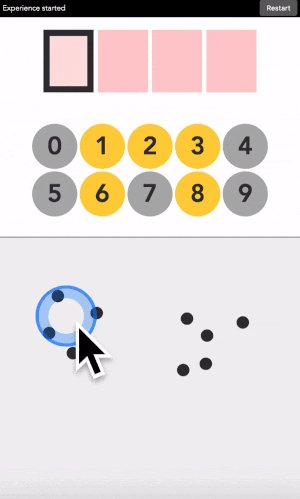
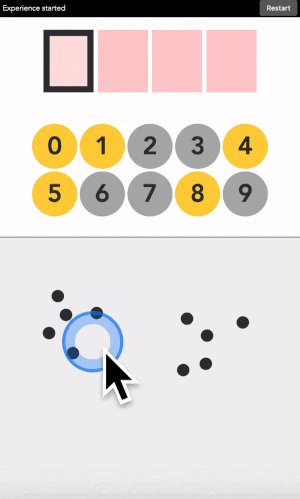
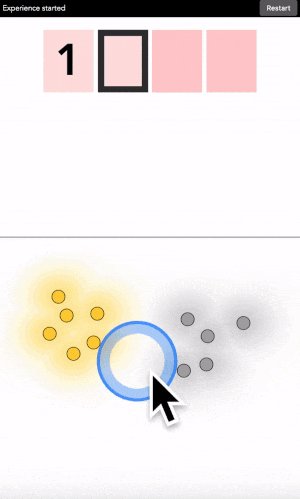
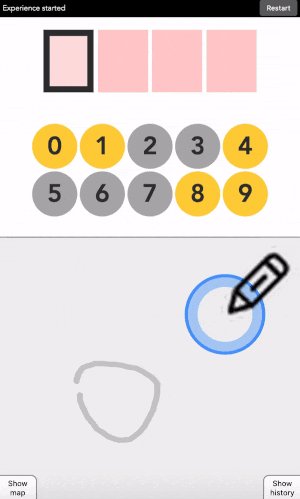
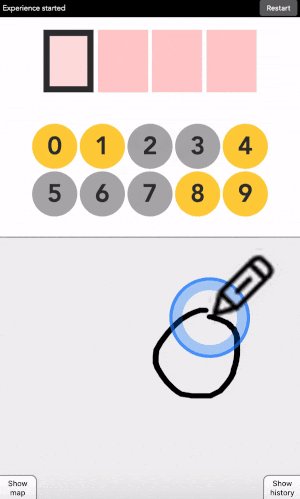
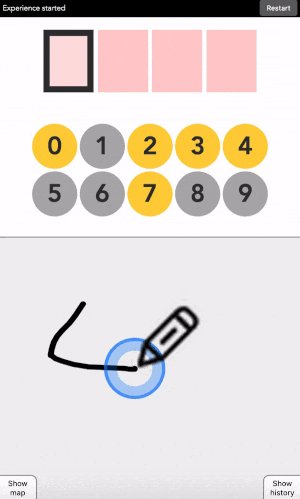
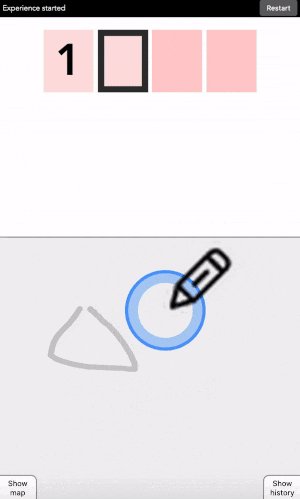
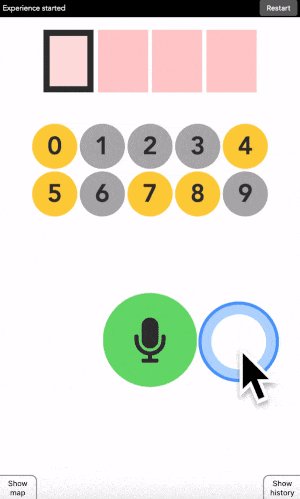
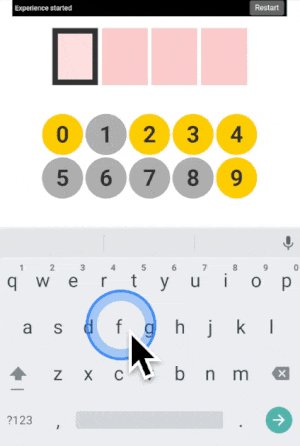
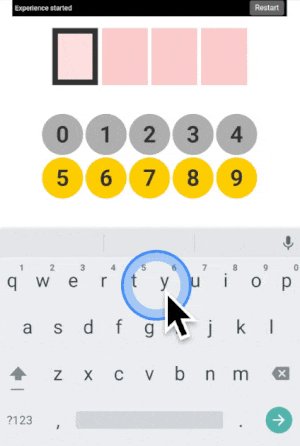
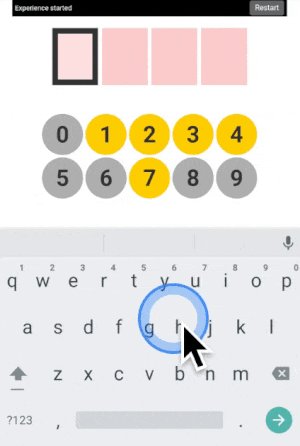
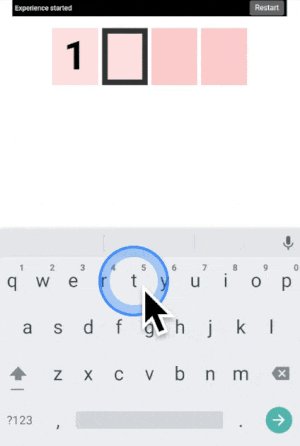
You can type any 4-digit code into this interface. The top part is where the code is shown. The middle part is the machine asking you what color the current digit you want to type is. And the pad below is how you answer back to the machine.
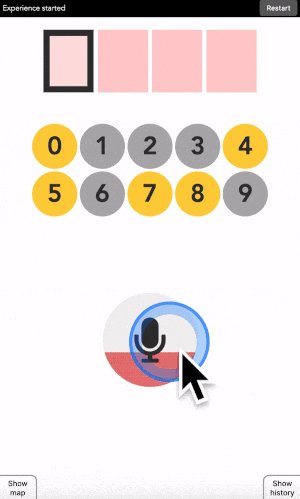
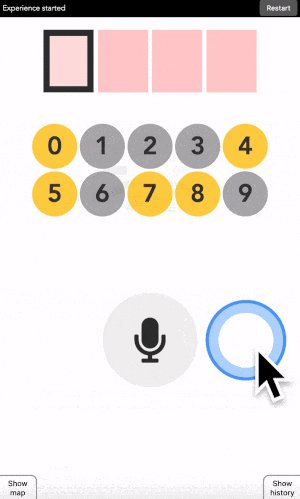
Let’s say your first digit is a 0. Look at 0. If it is yellow, click on the microphone and say “yellow”. If it is grey, click and clap your hands. Or any sound you want for yellow or grey really, you get to choose. The only constraint is that the sounds should be less than 2 seconds.
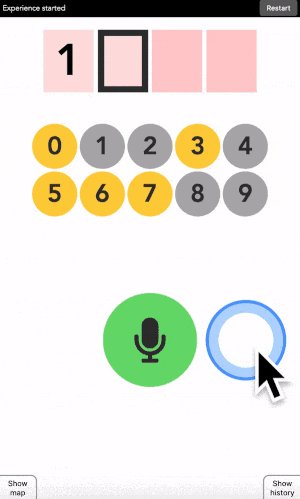
After each drawing, the machine will change the color of the digits. Simply repeat the procedure until the machine displays your digit. Repeat for the next digit until you have entered your full code.
You will see two buttons at the bottom of the interface. They show you the history of your sounds, as well as the internal representation that the machine uses.
More examples
Three additional demonstration videos are provided below ([1], [2], [3]). I am typing the code 1234 in each of them.
What’s next
To go further, check the audio explanatory interface.
Next, I recommend trying the keyboard version, it is the same as the 3x3 version but you can use any key on your keyboard instead. It is meant to show the users’ actions do not have to be seen on the screen, making it harder for an outside observer to understand what code the user is typing.
All available versions are linked below.
Quick access: [Project page] [Crack it] [Try it] [Grasp it]